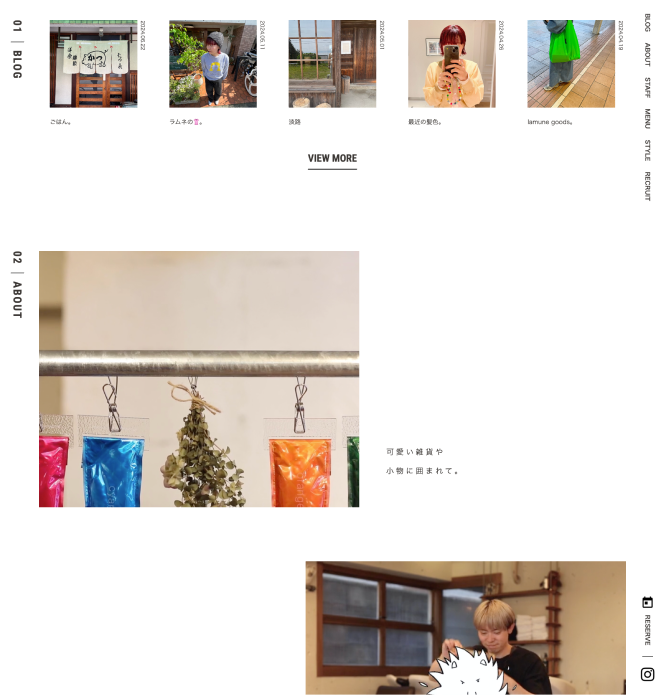
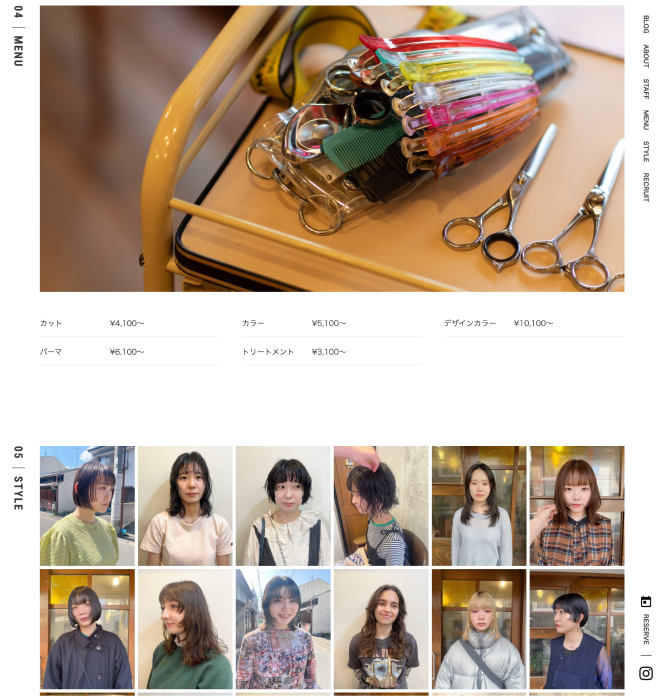
ラムネ




本作品は、京都にある美容室「ラムネ」の公式サイトを参考に模写制作を行なったものです。
実際のサイトのデザイン性やアニメーション表現を忠実に再現することを目指し、cChromeの検証ツールなどには極力頼らず、見た目から構造を読み取ってコーディングしました。
特にトップページのビジュアルやスクロールに応じた動き・セクションごとの世界観表現に注力し、ユーザーに心地よい体験を提供する構成を意識しました。
使用スキル
・HTML/CSS(Sass構成)/JavaScript
・GSAP/ScrollTrigger
・Swiper.js
・Font Awesome
・Google Fonts
・レスポンシブ対応(メディアクエリ活用)
主な実装機能
・ファーストビューでの背景動画再生とローディングアニメーション
・各セクションごとのGSAPを用いたスクロールアニメーション
・SwiperによるSTYLEセクションのスライダー機能とモーダル拡大表示機能
・セクション内のテキストに対する一文字ずつのアニメーション(split + stagger)
・ハンバーガーメニューの開閉処理とメニュー内スムーススクロール
・<br>のレスポンシブ動的制御(600px以下では改行を解除)
・ボタンホバー時の視覚効果(clip-pathを使ったラインアニメーション)