明るいHOUSE



本作品は、実在の住宅ブランドサイトのデザインを参考に、検証ツールを極力使用せずに構造やレイアウトを自分の目と考察力で再現した模写制作です。
トップページに焦点を当て、HTML/Sass/JavaScriptを用いてレスポンシブな構成と動的なUI演出を実装。
特に構造の理解やレイアウト設計、モバイル対応、ビジュアルの再現力を意識し、既存デザインを解析・解釈しながら組み上げる力を高めることを目的としました。
使用スキル
・HTML/CSS(Sass構成)/JavaScript
・レスポンシブデザイン(メディアクエリ対応)
・擬似要素・Sassのmixinを活用したスタイル設計
・モバイルナビゲーション制御(ハンバーガーメニュー)
・動画背景の埋め込みと制御(<video>要素)
主な実装機能
・ハンバーガーメニューとマスクの開閉制御(スマホ対応)
・スクロールに応じて表示されるページトップボタンの実装
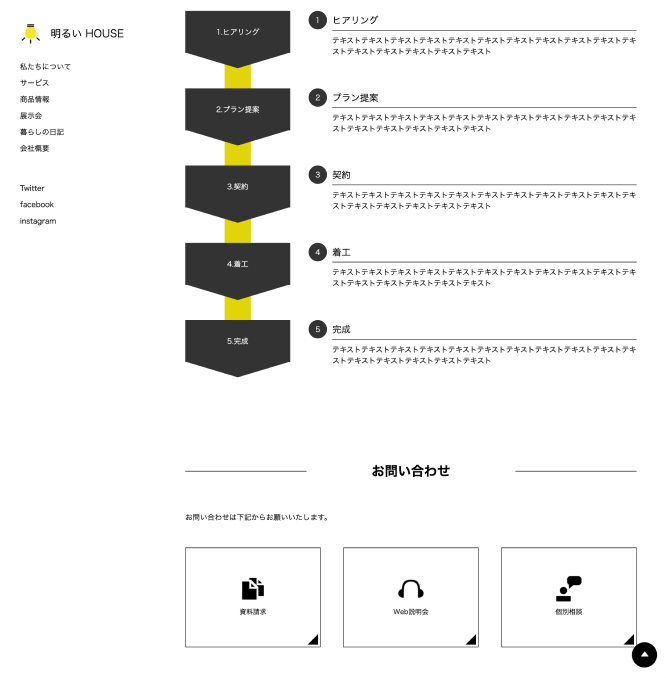
・「家ができるまでの流れ」セクションでのポリゴン装飾・カウンター表示
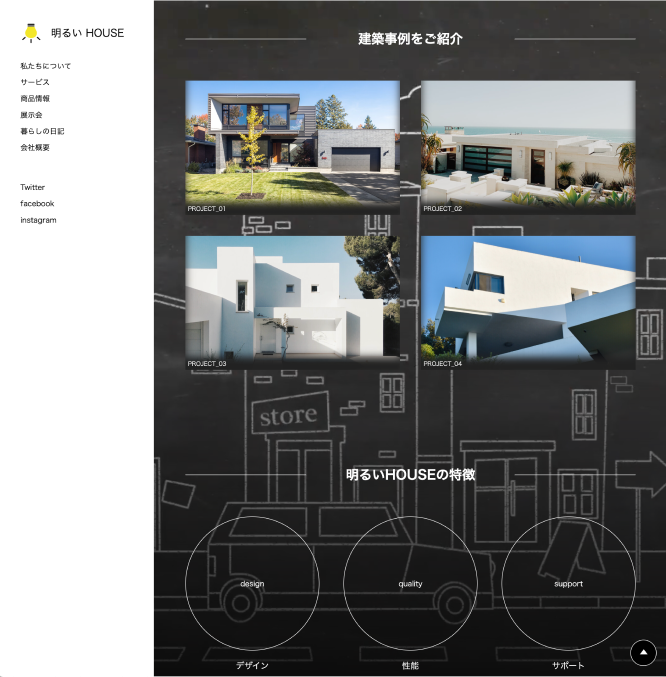
・建築事例/特徴セクションをCSSグリッドで配置
・建築事例/特徴セクションをCSSグリッドで配置
・各セクションのマスクや装飾をSassのmixin・擬似要素で実装
・スマートフォン対応のレイアウト調整と可読性への配慮